
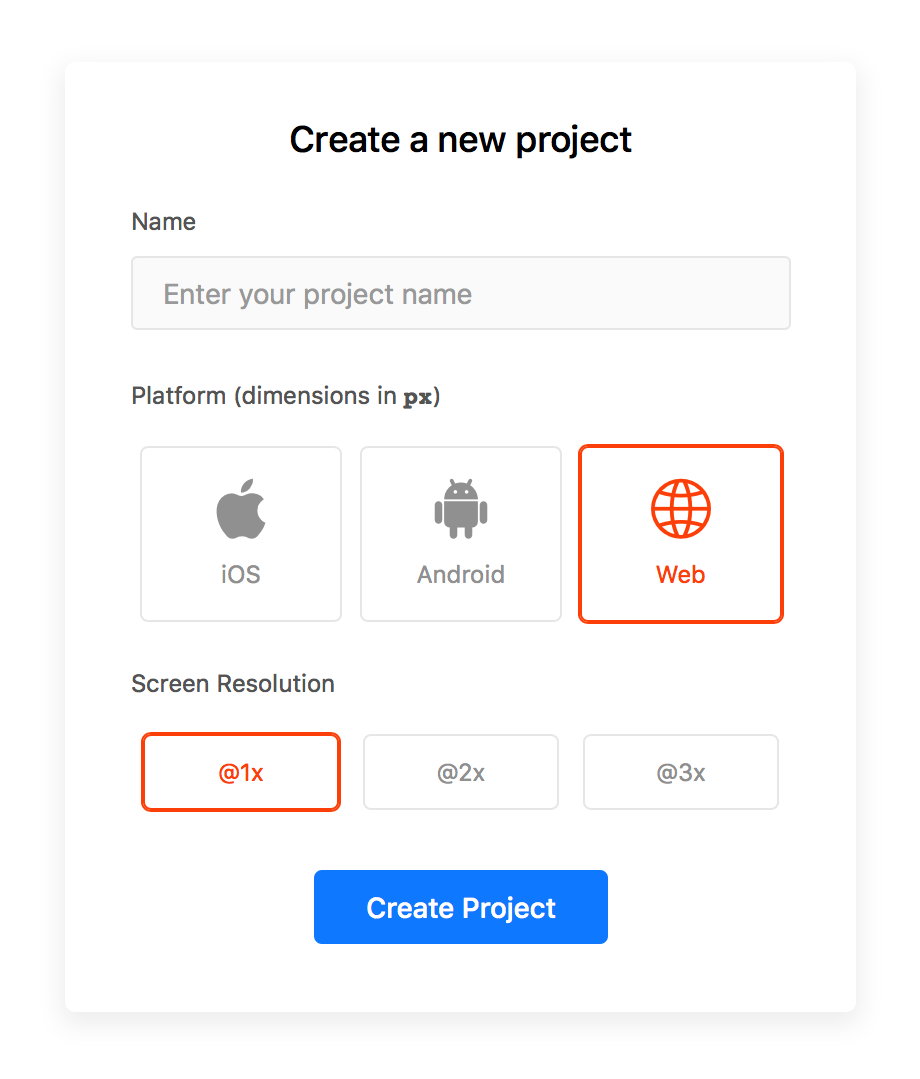
Organize designs into projects
Create a project for your iOS, Web or Android design, and import designs from Sketch, Markly will then sync to Google Drive securely in background.
When finished a project, you can archive it with single click.

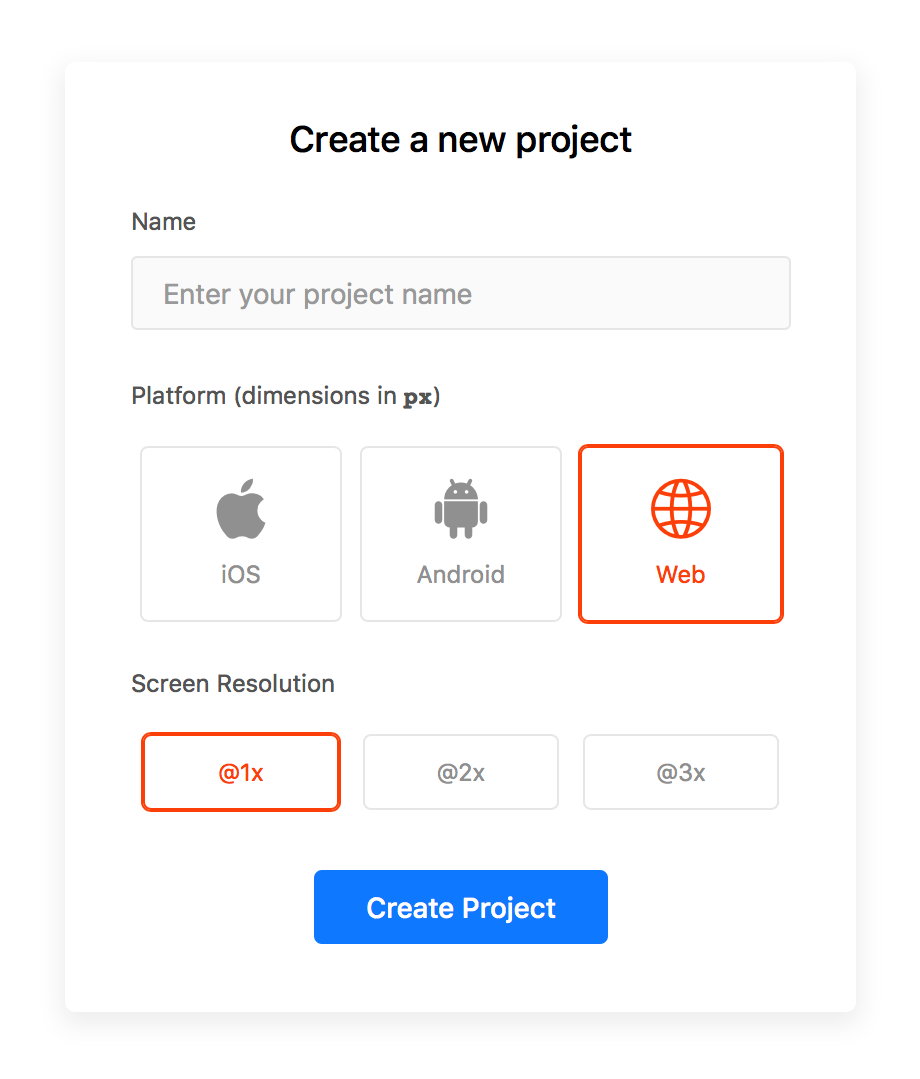
Create a project for your iOS, Web or Android design, and import designs from Sketch, Markly will then sync to Google Drive securely in background.
When finished a project, you can archive it with single click.
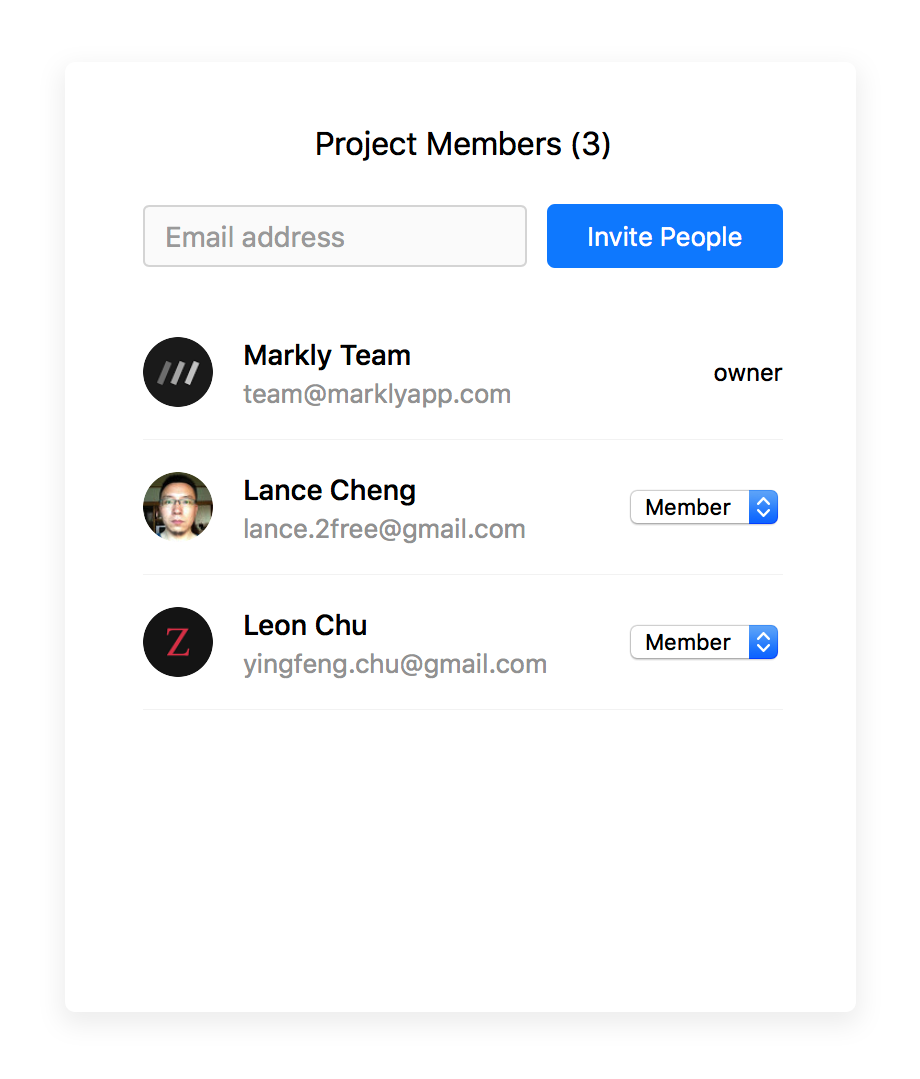
Enter an email address to invite others who has a Google account to your project. People invited can access your designs instantly.


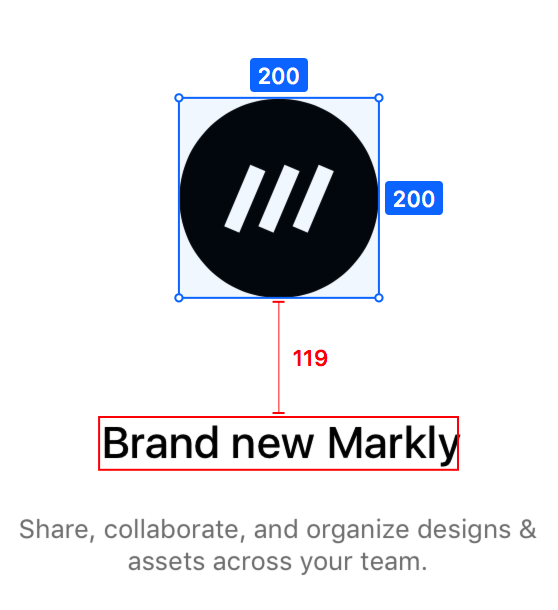
By hovering on the design, you can inspect layer coordinate, dimensions, distance or font styles, etc.
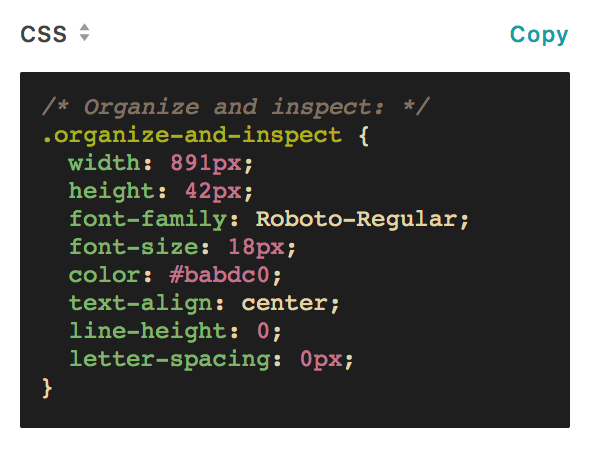
1-click code export for selected layer. Currently supported syntaxes: CSS, Sass, SCSS, Less, Stylus, and CSS in JavasScript.


Markly automatically generates platform responsive image assets (up to 4x scale) for development. Select a layer. Click export and choose destination folder. Done.
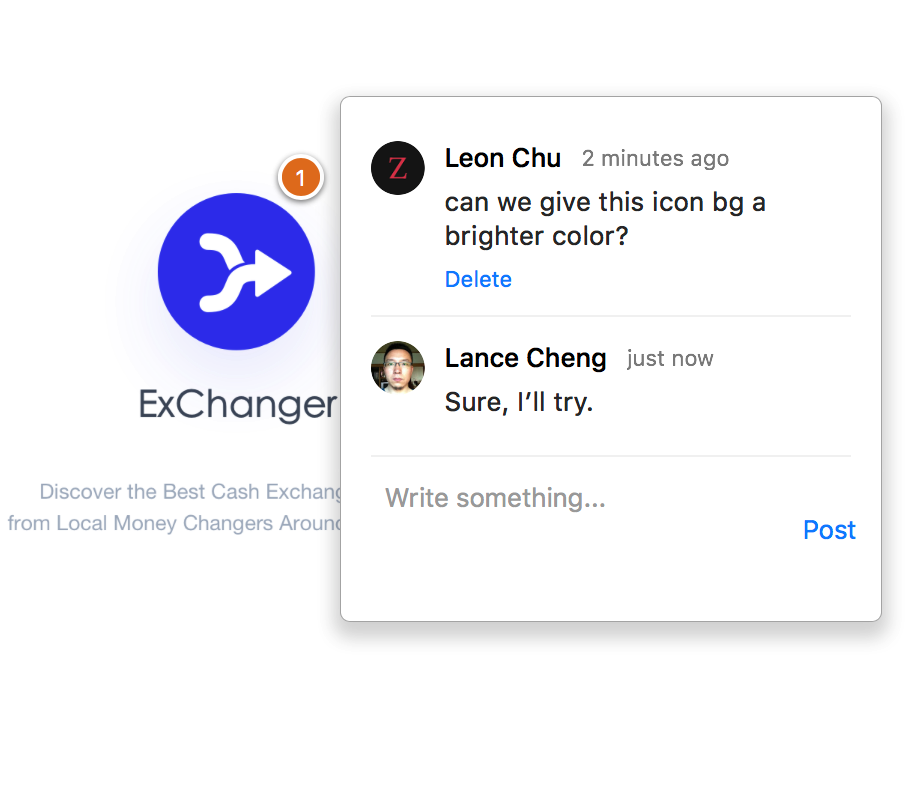
Click any position on the image to add a quick annotation. All members can see your comment and provide a reply.


Now build a secure shared cloud design library on Google Drive, thus every designer can access the same UI resources and use them with ease.
Markly is in active development

Import PSD design files into your project, artboards are also supported.

The unlimited versions help you keep tracking your design without hassle.

Generate a beautiful style guide to show team members every pixel detail, and finish project quickly.
A better way for designers and developers to work together. Inspect, organize, share and collaborate on design files.
Download Mac appSubscribe Markly newsletter to get design inspirations, important product updates, news and something cool.
Join the list